Générer un labyrinthe en JavaScript
Je ne publierai plus rien sur ce blog. Un nouveau blog existe maintenant. Il se nomme Hardly Smart.
Vous pourrez y retrouver des astuces plus larges sur l'informatique ainsi que mes anciens billets de blog.
Je vous souhaite une bonne lecture sur Hardly Smart.
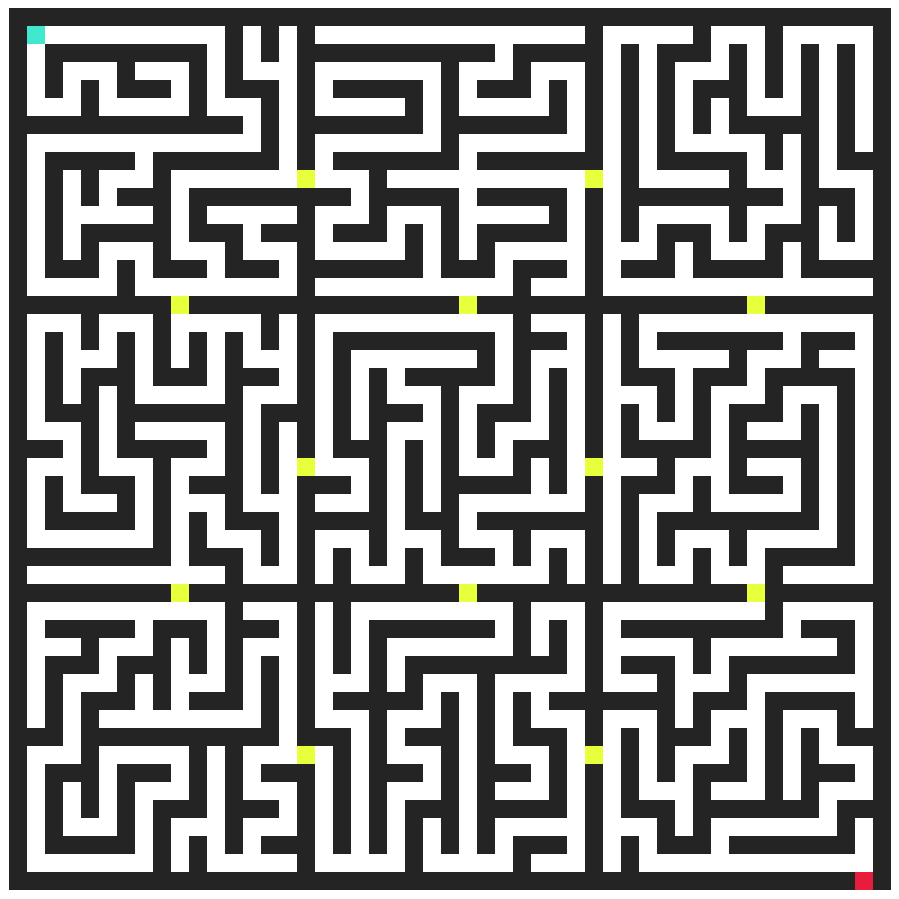
L'avantage d'avoir un ami qui fait une école d'ingénieur c'est qu'il nous apprend plein de chose. L'une des choses qu'il nous apprend au est comment générer un labyrinthe en JavaScript grâce aux Canvas.
Mon ami Patataa nous fait découvrir pour Lemon Cake différents algo comme le Growing Tree ou le Recursive Backtracking même s'ils sont relativement ressemblant.
A travers ce tuto, vous allez apprendre comment créer votre premier "jeu". Je mets le mot jeu entre guillemets car même si ce tuto est très détaillé, et qu'il réalise avec vous la plus grosse partie, vous devrez par vous même réaliser le déplacement de votre pixel vers la sortie.
Pour le tuto c'est par ici que ça se passe : http://www.lemon-cake.fr/generateur-labyrinthe-algo-growing-tree/
Pour le résultat final du tuto : http://chariere-fiedler.fr/labyrinth/LabyLemonCake.html
Et la version jouable : http://chariere-fiedler.fr/labyrinth/
Articles liés
Les commentaires ont été désactivés.
3 commentaires
Oui je sais mais malheureusement le site LemonCake n'est plus disponible car nous l'avons fermé
Je t'invite à contacter directement Cédric qui est le dev du labyrinthe
https://github.com/ChariereFiedler


les adresse des tutos sont invalides