Un dark theme pour GitHub
Je ne publierai plus rien sur ce blog. Un nouveau blog existe maintenant. Il se nomme Hardly Smart.
Vous pourrez y retrouver des astuces plus larges sur l'informatique ainsi que mes anciens billets de blog.
Je vous souhaite une bonne lecture sur Hardly Smart.
Si comme moi vous vivez dans le noir le plus complet, que la lumière vous brûle les yeux et surtout le fait d'ouvrir votre navigateur et aller sur un site qui ne propose pas de dark theme, vous allez être ravis de savoir qu'il existe un thème sombre pour GitHub.
StylishThemes a développé un script pour les extensions Tampermonkey ou Stylus. Si vous connaissez pas ces extensions, je vous les conseille grandement. Elles permettent d'injecter du code Javascript ou CSS directement dans votre navigateur. Elles sont disponibles sur la plupart des navigateurs (Firefox, Chrome, Opera et Safari).
Vous pouvez télécharger le script directement sur le repo.
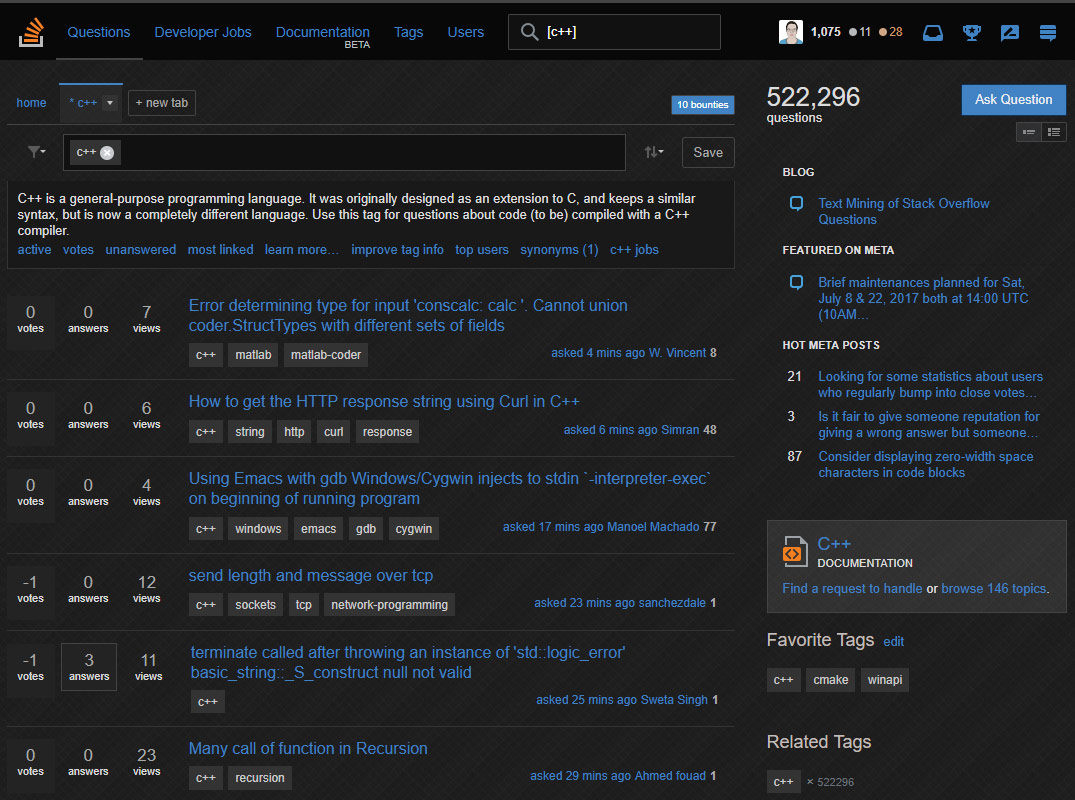
Ils proposent aussi la possibilité d'ajouter un dark theme pour Wikipédia mais aussi StackOverflow.
Et des thèmes sombres, il en existe pour tout : - WhatsApp Web
Demo
Github
Wikipédia
Stackoverflow
Articles liés
Les commentaires ont été désactivés.
2 commentaires
@Xav, oui maintenant. Mais a l'époque non. Et en plus, pour avoir le thème il faut avoir un compte, alors qu'avec ce système avec ou sans compte, c'est tout noir




C'est une option dans Github directement à présent ;)